今回は、Visual Studio Code と PlantUML を使ってシーケンス図を書く方法についてです。
特に目新しい方法ではありませんが、お手軽にサクッとシーケンス図を書くことが出来るので、紹介がてらアウトプットしておこうと思います。
準備
Visual Studio Codeについて
テキストエディタです。
公式サイトから適当に入れてください。
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
PlantUML について
色んな図を書けるソフトウェアです。
今回は、Visual Studio Code(VSCode)の拡張機能として利用します。
以下公式サイトから原文まま。
PlantUML は、以下のようなダイアグラムを素早く作成するためのコンポーネントです。
シーケンス図
ユースケース図
クラス図
オブジェクト図
アクティビティ図(古い文法はこちら)
コンポーネント図
配置図
状態遷移図(ステートマシン図)
タイミング図
https://plantuml.com/ja/
PlantUML のインストール
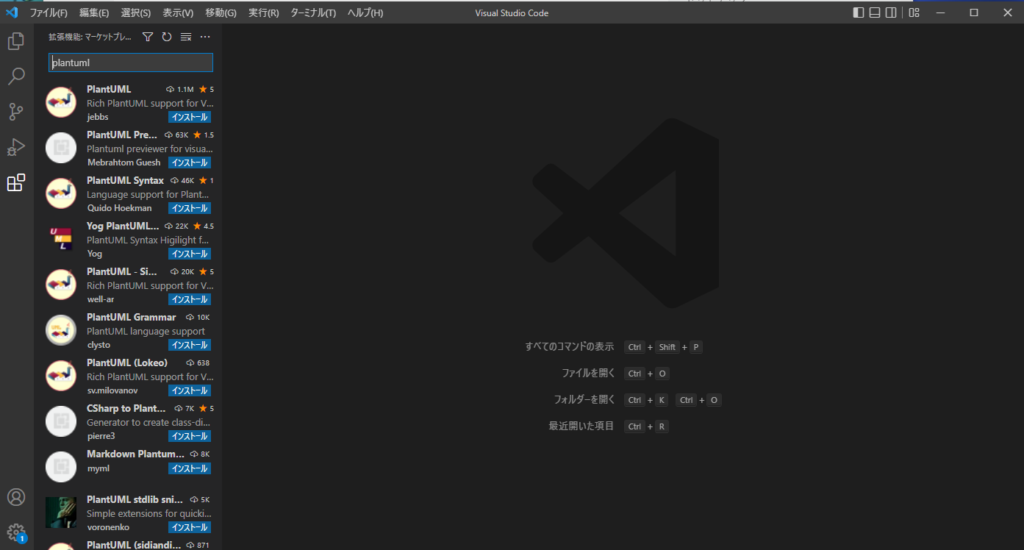
VSCode内でマーケットプレースを開き、PlantUMLを選択しインストールします。
インストールの完了後はVSCodeを再起動しましょう。

PlantUMLの使い方
まずは動作確認から。
拡張子 .pu で適当なファイルを作成し、VSCodeで開きます。(今回はsample.pu を作成します。)
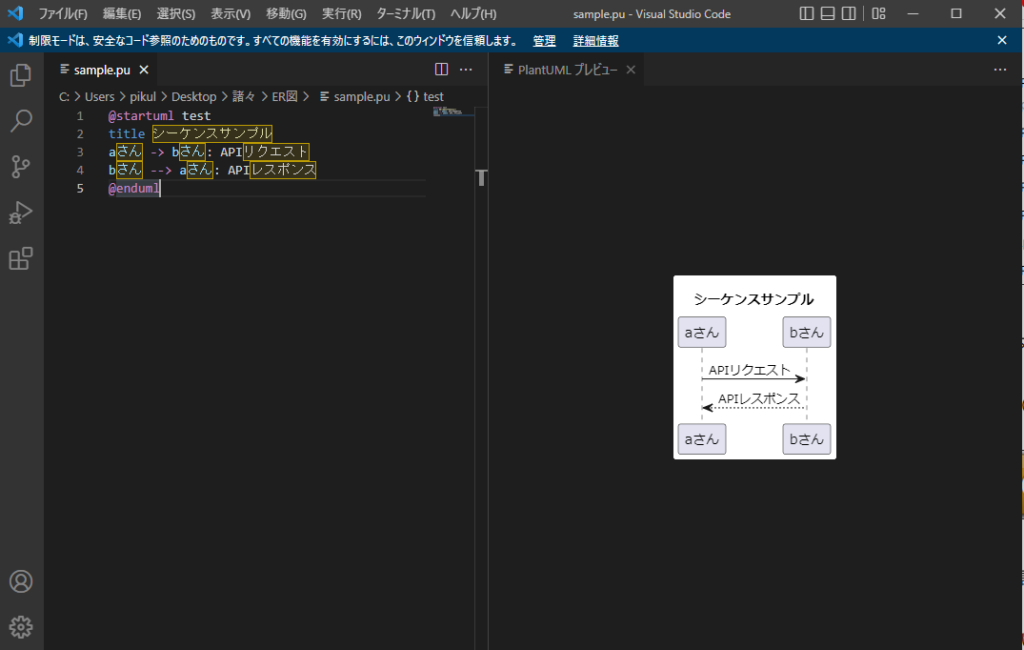
開いたファイルに以下のように記載してください。
@startuml test
title シーケンスサンプル
aさん -> bさん: APIリクエスト
bさん --> aさん: APIレスポンス
@enduml入力後は、「Alt + D」でプレビューを確認することが出来ます。
以下の画面のようになっていれば動作確認と基本的な設定は完了です。

画像出力方法
「Ctrl + Shift + P」 でコマンドパレットを開いて、PlantUML: Export Current Diagramで任意の画像ファイルとして出力できます。
最後に
最近仕事でPlantUML を使ってシーケンス図などのUMLを書くことが増えましたが、マークダウン方式で書けるのでバージョン管理ツールで管理しやすい点や、図の配置などの細かいデザインの調整に時間を取られない点が使いやすいと思います。